主要介绍了基于webpack4.X从零搭建React脚手架的方法步骤,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
”webpack4.X搭建React脚手架 webpack4.X React脚手架“ 的搜索结果
本次创建是基于webpack4 $ npm install --save-dev 复制代码新建webpack配置文件 在根目录创建build文件夹,添加一个js文件,命名为webpack.base.conf.js // webpack.base.conf.js 文件 const path = require('...
react-mobile脚手架(持续更新,喜欢可以交流点赞)项目安装和依赖说明说明:基于webpack4.x + react16.12 + redux + react-redux + redux-thunk + ant-design-mobile等的h5开发脚手架,支持typescript依赖:下载项目后...
虽然可以利用脚手架快速搭建项目环境,但是我还是想webpack的基本配置也需要熟悉,需要自己从0开始搭建几遍。 1.新建工程文件夹,在文件夹下初始化项目,一路回车 npm init 2.安装webpack,在webpack4中, 需要同时...
react+react-router+webpack脚手架工具使用说明: 一、下载并安装脚手架依赖 1、npm install -g yo 2、git clone 3、npm install 4、npm link 二、本地创建文件夹,创建脚手架目录 1、mkdir xxxx 2、yo react-app ...
记录一次自己搭建webpack4.43.0 React项目脚手架的过程 之前在网上跟着一位老师搭建过一次,不过只是跟着老师敲了一下,并没有理解每一步为什么要这么做,后面有一段时间没有练习就忘了,想重新写一个webpack打包的...
通过使用Create React App来搭建React脚手架,我们可以快速创建一个新的React项目,并且集成了一些常用的开发工具和库。通过构建生产版本,我们可以生成一个优化后的、可部署的应用。搭建React脚手架是开发React应用...
基于create-react-app2.x,基础项目集成搭建,包含路由,其中一个 页面仿腾讯天气,基于react方向主流技术栈实现,脚手架create-react-app,全部技术栈:react+mobx+antd+react-router4.x+axios+webpack4.x ...
react v16.8 + webpack v4.x+ typescript + babel v7 + antd 环境目录 env 安装 npm install 运行(开发模式) npm run start || npm run dev 构建 npm run build env==production 打包在dist 目录下 自动化 最初是用...
本篇文章主要介绍了webpack+react+antd脚手架优化的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
前端时间把create-react-app脚手架搭建的react项目中的webpack版本从1.X更新到4.X,踩了不少坑,于是今天准备利用webpack 4.X从零搭建react聊天室( 去TM的脚手架,一辈子不更新,wdnmd ) 预计开发功能: 用户注册...
Webpack5 搭建 react 脚手架 Webpack 5 对 Node.js 的版本要求至少是 10.13.0 (LTS) 项目初始化 mkdir webpack5-demo cd webpack5-demo npm init -y 安装基础的依赖文件 刚刚开始需要安转的包,我直接贴出来吧,可以...
使用webpack搭建基础的react项目环境,此篇仅作为工作中的笔记
基于webpack的react脚手架搭建
react-cli 脚手架配置
1.全局安装React官方出的脚手架工具,如果以前安装过,此步骤可以省略: npm install -g create-react-app 2.创建你的项目:例如创建目录为D:/project mkdir project //创建project文件夹 create-react-app react-...
webpack搭建 REACT脚手架配置
在.babelrc中配置antd的方法移步官网https://ant.design/docs/react/introduce-cn 另一种方法的前提是我们已经将配置文件...因为我的脚手架版本较高,所以现在网上的方法都不适用。在我的不断尝试下,终于配置成功...
webpack在单页面打包上应用广泛,以create-react-app为首的脚手架众多。这篇文章主要介绍了webpack4+react多页面架构的实现,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
现在vue-cli3.x已经正式发布了,相信很多人也在使用vue开源的脚手架,前几个月我写过一篇关于vue-cli3.x的使用文章,也有很多朋友问我脚手架的相关使用问题,我最近花了两天时间研究了下,最终得出一个结论,真的是...
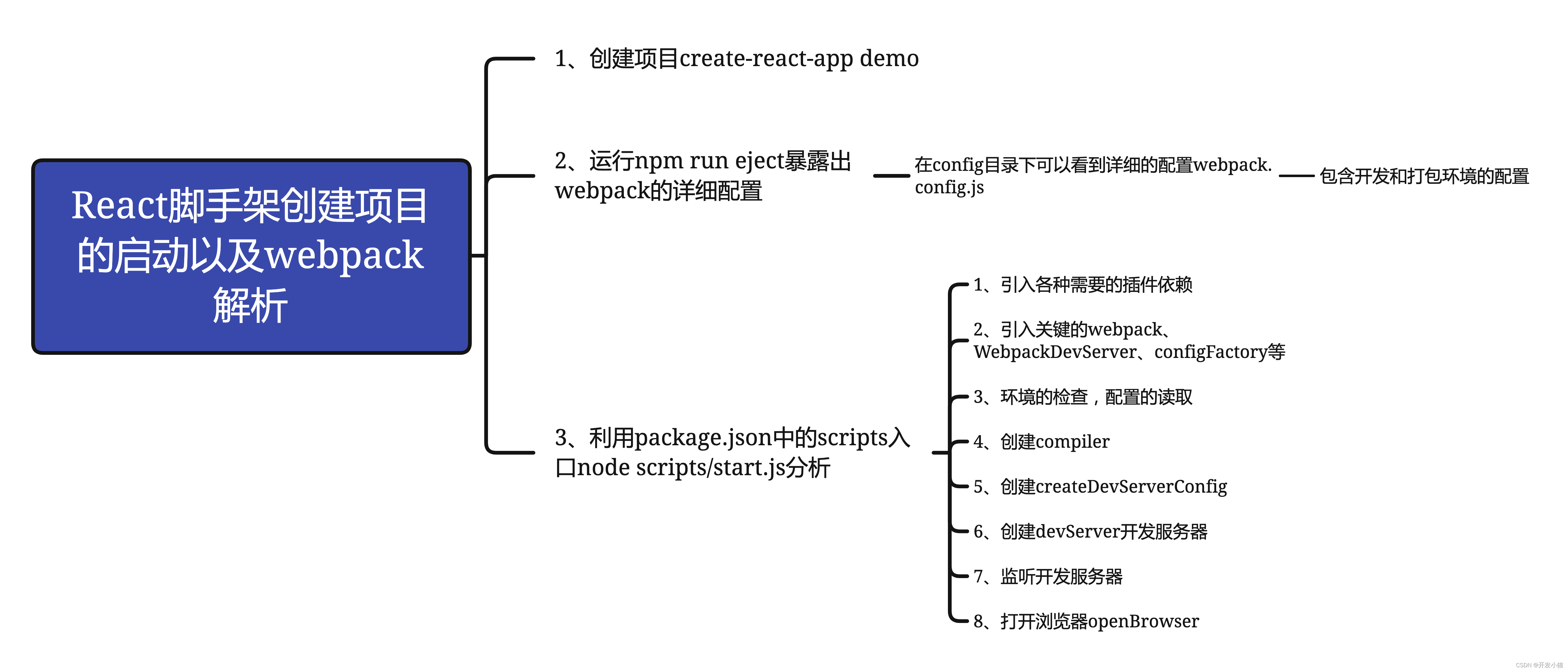
当我们使用react的脚手架创建了一个react项目后,一定会有一个疑问,那就是为什么create-react-app创建的项目没有webpack.config.js文件! 官方文档提示:默认配置文件都是隐藏的,点开package.json文件,可看到...
推荐文章
- 海康威视硬盘录像机怎么连接萤石云_萤石c8w怎么连接硬盘录像机-程序员宅基地
- qt 问题和方法集_qapplication::arguments() 转string-程序员宅基地
- JAVA实用案例之文件导入导出(POI方式)-程序员宅基地
- 程序员如何搞副业?-程序员宅基地
- Redis 发布订阅模式介绍,Java 使用 Redis 实现广播_java redis广播-程序员宅基地
- HBase的安装与简单操作-程序员宅基地
- (c语言)列出连通集 (25分)(DFS&&BFS)_现给出连通情况 c语言-程序员宅基地
- POJ2923:Relocation(状态压缩dp)-程序员宅基地
- 论博士为什么爱吹逼-程序员宅基地
- 《前端框架开发技术》HTML+CSS+JavaScript 制作个人简历模板-程序员宅基地